SITEMAP.XML
 CAJA DE HERRAMIENTAS PARA WORDPRESS: SITEMAP
CAJA DE HERRAMIENTAS PARA WORDPRESS: SITEMAP
Para optimizar la búsqueda de tu blog en la red, unas de las herramientas imprescindible es proporcionar a nuestros navegadores un mapa de nuestro sitio: esto es un archivo sitemap.xml, es un mapa de nuestro sitio.
Un «sitemap» es por tanto, un archivo para decirle a nuestro buscador que páginas posee nuestra web y de esta manera le facilitamos el trabajo de indexación de nuestras entradas, lo que facilita que Google muestre nuestro blog en las busquedas solicitadas.
Este archivo es vital y debe estar en la carpeta raiz de nuestro sitio, como el resto de las «herramientas de nuestra caja»
Como trabaja GoogleSearch con este archivo lo encontré perfectamente explicado en el artículo de Sérgio Ramírez:
Lo primero que hace es localizar tu archivo de robots.txt para ver qué puede indexar y qué no.
Por eso él, recomienda poner un enlace en este archivo a tu sitemap.xml, para que después siga directamente con tu mapa del sitio.
Cuando empieza con el sitemap, va a encontrar la primera URL que será la última que has actualizado y de esa manera lo primero que rastrea es contenido nuevo y así seguirá la linea del mapa hasta que encuentre contenido duplicado, entonces parará; Pero se habrá ido con la información renovada de tu blog.
Hay diversas formas de configurar, crear y subir este archivo a tu raiz. Yo te voy a recomendar un plugin y una herramienta que deberás usar para estar tranquil@ de que todo está correctamente configurado y funcionando.
De todas formas os recomiendo leer si podéis estos dos artículos de los que os dejo los enlaces más abajo.
Como os decia , hay TRES forma de crearlo:
- Bien usando una herramienta gratuita de la web que podrás encontrar en Sitemap Generator, yo hasta aqui usaba esa unicamente:
Muy sencillo: pones la dirección de tu web en la página de inicio, y comienza a crearlo, después subía todos los archivos que habia generado y especialmente el terminado en .xml a la raiz (public-html) de mi blog.Una vez que termina de crearlo, te aparece una lista de documentos para descargar o copiar. En un principio basta con descargarte estos dos (sitemap.xml y sitemap.xml.gz) y subirlos a la carpeta raíz que suele ser public.html.
Pero si usas este método descargate los archivos que te ofrece, porque nos diseña también un sitemap.html del que hablaremos más adelante y que es conveniente incluir en tus web también.
- Existe un plugin de Google: Google XML Sitemap. Esto os soluciona cualquier complicación. Y os asegurais que va a estar bien hecho pero…
- pero dado es muy conveniente usar GOOGLE SEARCH CONSOLE, considero que la mejor manera es introducir el sitemap desde esta herramienta de Google que antes se llamaba Google WEBMASTER, Digo que es conveniente porque a través de esta herramienta vamos a conocer muchos detalles de nuestro blog o página web de forma gratuita.
COMO SUBIR NUESTRO ARCHIVO: GOOGLE SEARCH CONSOLE
GOOGLE nos proporciona una herramienta para incluir nuestro Sitemap y además nos da una idea de las visitas y el interés que muestra nuestra página..https://search.google.com/search-console/about
Nos registramos (CON UNA CUENTA DE GMAIL PREFERIBLEMENTE) y después hay que añadir nuestro sitio.
Pinchamos en el botón Empezar ahora y tenemos que añadir propiedad, le damos a Añadir un sitio, introduciremos nuestra URL y aceptamos.
A continuación nos pedirá verificar nuestro sitio, para ello tenemos dos formas, utilizando un archivo html que nos ofrece descargar, o insertando una metaetiqueta en la cabecera del archivo index de nuestra web. Si optais por el archivo html, creo que es más sencillo por que solo hay que descargar el archivo que te ofrece y subirlo mediante FTP a tu carpeta raíz..
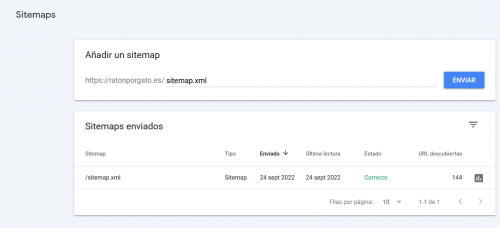
Vamos ahora al menú de la izquierda, en la página de herramientas de google(Search console) y hacemos click en Sitemaps, desde esta pantalla tenemos el control de nuestros sitemaps, pinchamos en Probar o Enviar un sitemap, en el espacio que nos deja para escribir simplemente escribimos al final de nuestra URL: sitemap.xml ———-> Damos a enviar… aceptamos y listo!
————> Sólo nos queda esperar.
Podeis ver el ejemplo aqui abajo.

Luego puedes probar tu sitemap directamente en el navegador escribiendo tu [DIRECCIÓN_WEB]/sitemap.xml y verás que intenta descargar las paginas que tiene indexadas , aqui podrás ver si son correctas las páginas recogidas en tu archivo.
Enlaces muy interesantes:
http://ayuda-blogger.com/crear-blog-en-wordpress/tutorial-crear-un-sitemap-en-wordpress.html
https://es.semrush.com/blog/crear-sitemap-web/